How to Bridge ETH to Base Network via MetaMask
How to Bridge ETH to Base Network via MetaMask - 📢Bridging Ethereum to Base Network via MetaMask🧵 I see a lot of people are still confused on how to bridge Ethereum to the Base network, so I figured I would make
First: You will either go to or download the mobile application from your devices app store Available on both iOS & Android

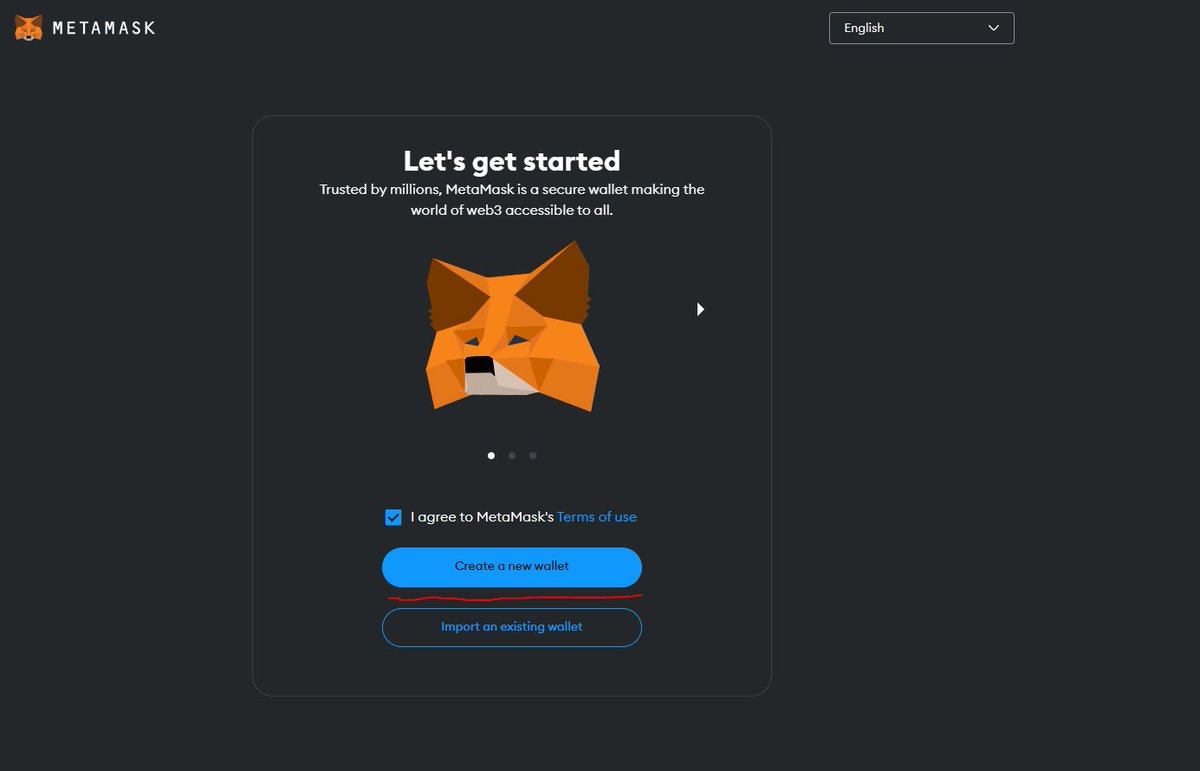
Second: Now its time to either import an existing wallet or create a new one. I always suggest creating a fresh wallet when it comes to trying things out for the first time :)

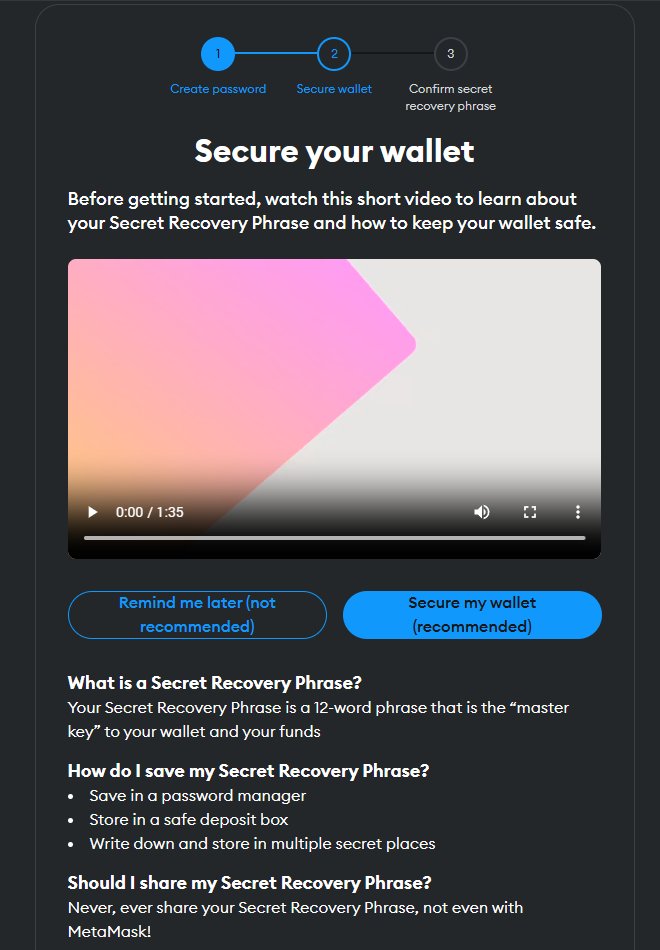
Third: You will be promoted to SECURE YOUR WALLET!!! Make sure to save your Secret Recovery Phrase (seed phrase) in a safe place where ONLY YOU can access. These are the keys to YOUR CRYPTO, and we need to keep it that way

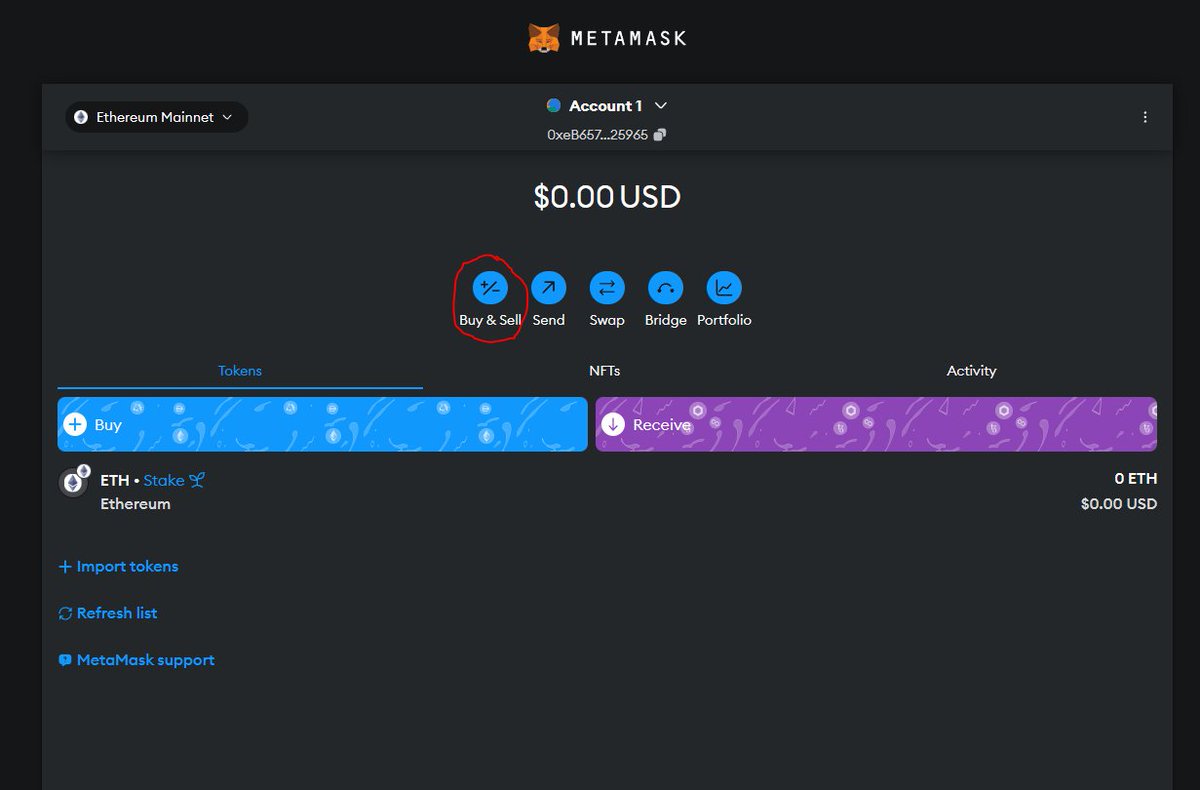
Fourth: After successfully creating the wallet, now it is time to buy some Ethereum within the MetaMask wallet. Select the Buy & Sell button on the homepage of your wallet.

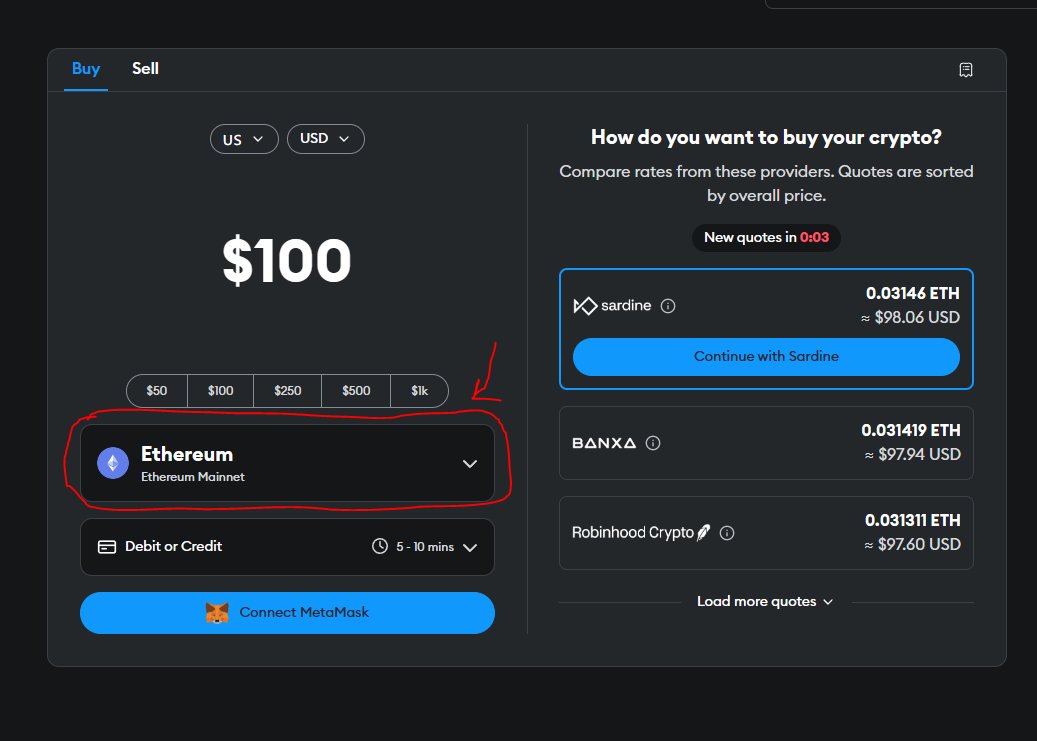
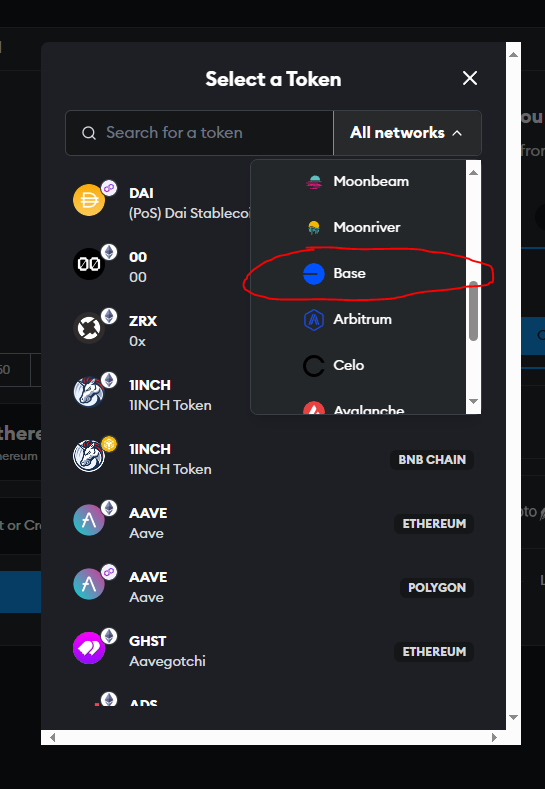
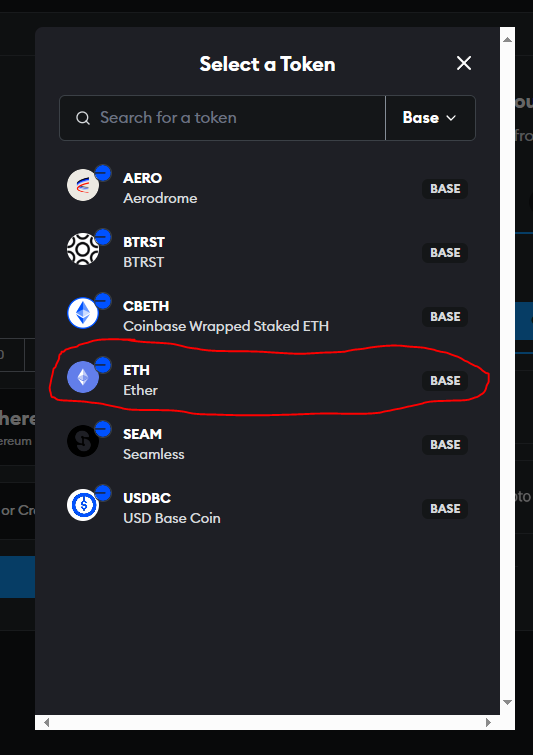
Fifth: Now you are going to need to make sure that you are buying Ethereum on the base network and not the Ethereum network.



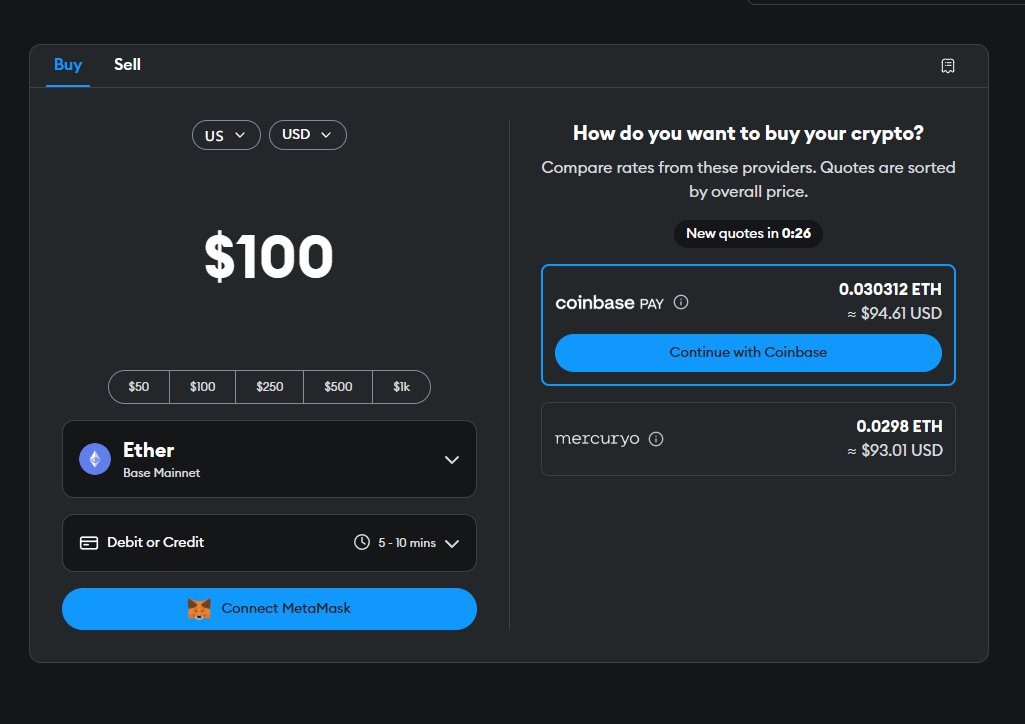
Sixth: You should now be able to buy @base on the Ethereum network with any of the listed quoted rates on the right-hand side. This can be done via mobile or PC.

Posting Komentar